Create Font in IcoMoon
1. Go to IcoMoon online application
website.
2. Click import icons to upload your own icon to the application and they are must in SVG format.

3. Once they are uploaded, click the icons you want to included into the font file. You could also choose some free icons provided by IcoMoon.

4. Click Generate Font button at bottom right, in the next page, click download.

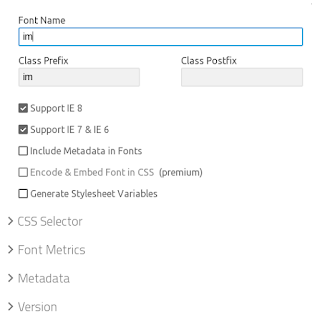
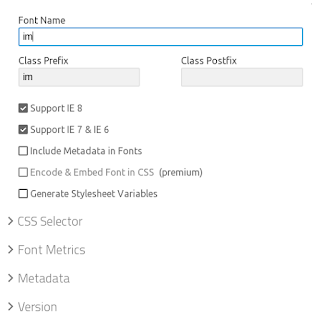
Before downloading, you could also make some configuration adjustments by clicking Preferences.


Use Icons in Apex 5
1. Go to your apex 5 application, find "Static Applications Files" under Shared Components. Upload the downloaded zip file from IcoMoon. Choose unzip file, yes.

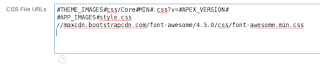
2. Look for the reference for style.css in these uploaded static files,
#APP_IMAGES#style.css
in my case and copy it to: User interface >> Themes >> Universal theme (or the one you are using)>>JavaScript and Cascading Style Sheets >>CSS File URLs section

3. To use, put the class in <i> tag, for example
select '<i class="im im-pharmacy" style="color:green; font-size:40px;"></i>' display_icon, 'Pharmacy' display_word from dual;